Devlog - Basic Level Blocking with Procedural Level Generation
Devlog two: Basic Level Blocking with Procedural Level Generation
The Second Devlog for the game 'Into the Mist', a game project/assignment for KIT109.
Basic Level Blocking
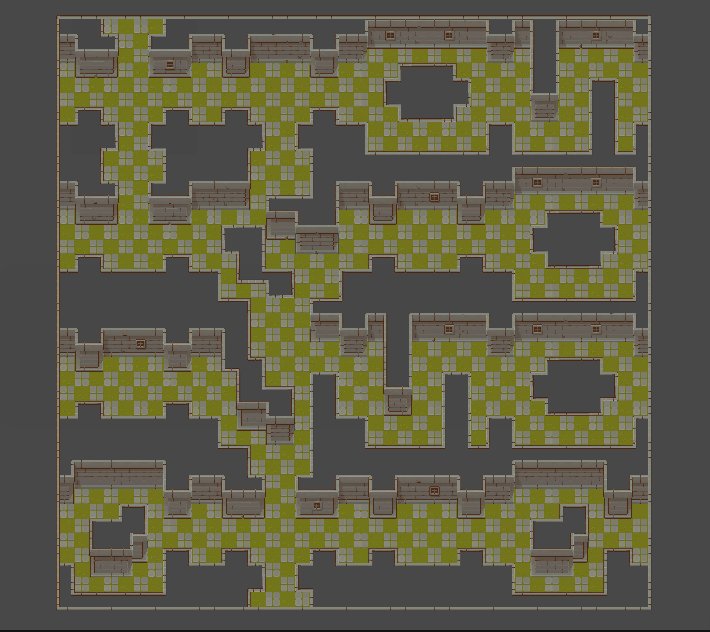
In this game, the map/level follows a tile-based map design similar to Dungeon and Dragons (D&D). On one level, we implement a 40 x 40 grid-sized map (Figure. 1). Each level comprises smaller 10x10 grid-sized 'rooms'/chunks. This means each level consists of 16 smaller 'rooms'/chunks. Each level is procedurally generated; we will discuss this further in the procedural level generation section.
The small 'rooms'/chunks game object has a Grid component, a Box Collider 2D component, and a 'RoomType' script. Each 'room'/chunk has two children, namely, Background and Walls, both game objects with Tilemap and Tilemap Renderer components. The RoomType script is to help categorize room types.
To detect which 'Obstacles' are such as walls, we implement an ObstacleTile Script inspired by a YouTube tutorial video [1]. The ObstacleTile Script scans through the whole map/level and utilizes a HashSet to remember which grid/tile is an obstacle (walls, decorations. etc).

Procedural Level Generation
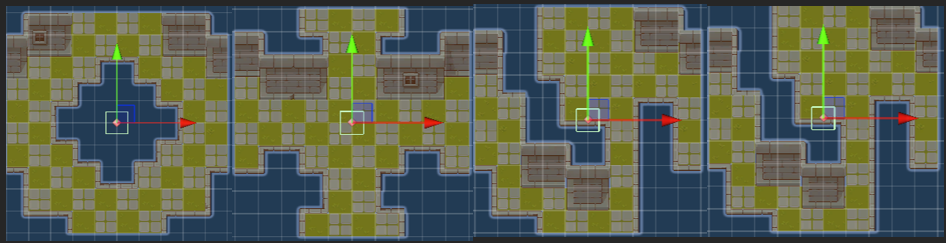
Each level is procedurally generated. As mentioned above, each level is made up of smaller chunks/rooms of size 10x10 grid (a prefab), these chunks are mainly categorized into four different categories, namely, room/chunk with left and right opening (Figure. 2), room/chunk with left, right and top opening (Figure. 3), room/chunk with left, right and bottom opening (Figure. 4), room/chunk with left, right, top, and bottom opening (Figure. 5). In total we have 14 different variations/types of rooms/chunks and with these, we create our level.
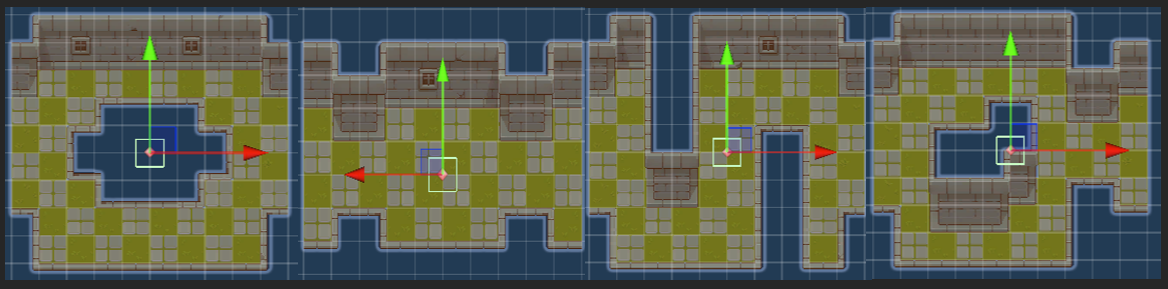
 Figure. 2 The 10x10 grid room/chunk which has left and right opening/path. Here are four different variations/types of the room that we use
Figure. 2 The 10x10 grid room/chunk which has left and right opening/path. Here are four different variations/types of the room that we use
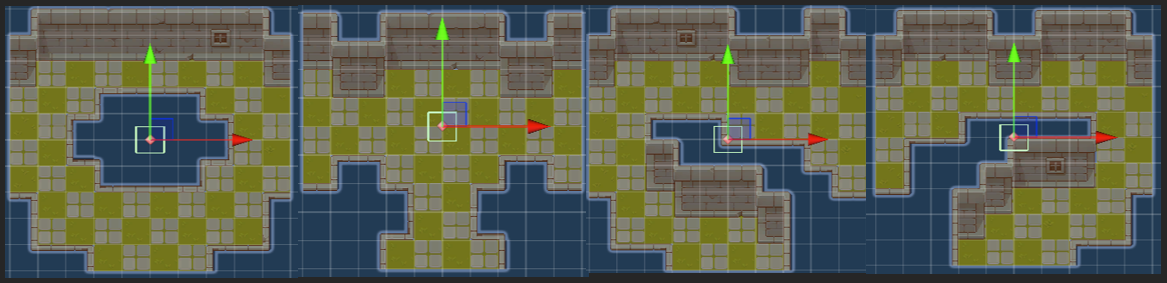
 Figure. 3 The 10x10 grid room/chunk which has left, right, and bottom opening/path. Here are four different variations/types of the room that we use.
Figure. 3 The 10x10 grid room/chunk which has left, right, and bottom opening/path. Here are four different variations/types of the room that we use.

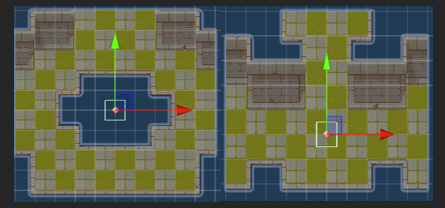
Figure. 4 The 10x10 grid room/chunk which has left, right, and top opening/path. Here are two different variations/types of the room that we use.
 Figure. 5 The 10x10 grid room/chunk which has left, right, top, and bottom opening/path. Here are four different variations/types of the room that we use.
Figure. 5 The 10x10 grid room/chunk which has left, right, top, and bottom opening/path. Here are four different variations/types of the room that we use.
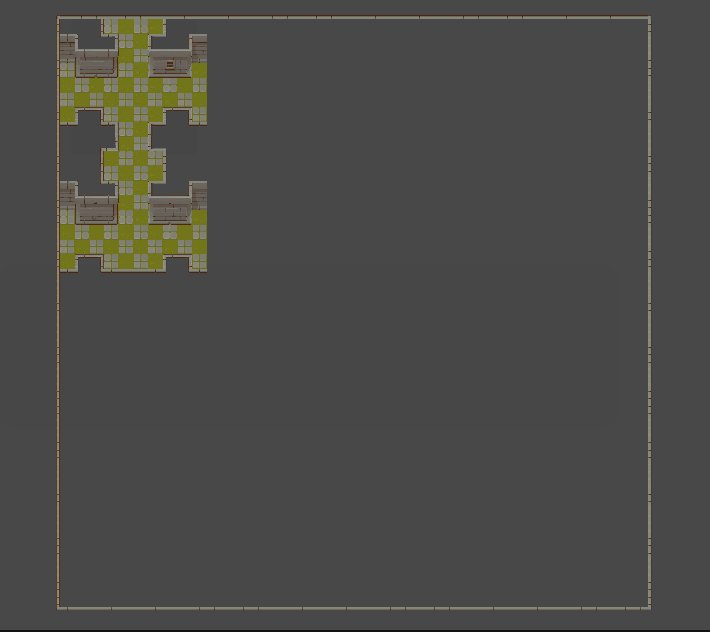
To generate the level, we implement a Level Generation script, which is heavily inspired by a YouTube tutorial [2][3][4]. The way the level generation works is by starting from a random position in the top row; it will move to the left (with a probability of 40%), right (with a probability of 40%) , or bottom (with a probability of 20%). It will spawn 1 out of 14 room/chunk variations above (Figure. 2) (Figure. 3)(Figure. 4) (Figure. 5). This will generate a primary path from the top row to the bottom row ( Figure. 6) . To avoid dead end in the level, we check if there is an opening or not and pick room/chunk that has that opening. To prevent overlap, we use a collider detection method. To fill up all the remaining empty spaces, we implement a script that detects whether a spot is empty and then checks if the top and bottom room/chunk has an opening/path (Figure. 6). With that, we successfully generate a level.

Figure. 6 Level Generation in action. It will first generate a main path from the top row to the bottom row and then fill up the empty area.
The last part of the level-generating method is to copy all the tile maps (backgrounds and walls) into a separate game object with the ObstacleTiles script. To copy the whole thing, we scan it and correctly copy it to the correct position/grid. We do this to make the entire map a single game object with a background child, walls child, and soon decorations (chest, etc) child. Each child will have a Tilemap component, Tilemap Renderer, Rigidbody2D, Tilemap Collider 2D (except the background child), and Composite Collider2D. Lastly, after copying everything to clean up, we destroy all the 10x10 chunks/rooms that are generated.
Improvements and Alternative Implementation
The possibility for improvement in level generation is endless; we can add different room styles or a room with a specific gimmick. Furthermore, we can make a larger level with more variations and randomization of decorations, loot spawn, and enemy spawn in place. Some of this will be implemented on a small scale later (decorations, loot spawn, and enemy spawn).
There are a couple of alternative implementations for the level generation system. We can use a graph-based dungeon generation system, perhaps a random walk algorithm, or even a genetic algorithm-based level generation system that can evolve over time. These are some alternative methods that I have in mind for the level generation system.
Feedback from Peer Review
Similar to last week, I got many feedback and ideas from other people, and the feedback was mainly positive. However, some are insightful and might be able to make the game better:
- Add decorations
Adding decorations to make the dungeon livelier. I agree with this and will implement it later, as decorations can make the game more engaging.
- Add boss room if needed.
Adding a separate boss room for the boss fight might be cool, as we can introduce many different gimmicks to make it more challenging. This will also help with the time spent on coding as if we add a separate boss room, we do not need to change our procedural level generation system.
References
[1] Unity 2024 Tutorial: SIMPLE Grid-Based CLICK Movement [Part 1]. (n.d.). Www.youtube.com. Retrieved May 3, 2024, from
[2] ROGUE LIKE RANDOM LEVEL GENERATION - INTERMEDIATE C#/UNITY TUTORIAL - #1. (n.d.). Www.youtube.com. Retrieved May 3, 2024, from
[3] ROGUE LIKE RANDOM LEVEL GENERATION - INTERMEDIATE C#/UNITY TUTORIAL- #2. (n.d.). Www.youtube.com. Retrieved May 3, 2024, from
[4] ROGUE LIKE RANDOM LEVEL GENERATION - INTERMEDIATE C#/UNITY TUTORIAL - #3 [END]. (n.d.). Www.youtube.com. Retrieved May 3, 2024, from
Files
Into the Mist
A game project for a unity course
More posts
- Game Project ImplementationMay 25, 2024
- Devlog - UI/PolishMay 23, 2024
- Devlog - Presentation and GraphicsMay 17, 2024
- Devlog 3.2 - Player, Enemy, and InteractionsMay 11, 2024
- Devlog 3.1 Inventory System and ItemsMay 11, 2024
- Devlog 2.1 - AnimationsMay 11, 2024
- Devlog - Player MovementApr 26, 2024
- Into the Mist - Game ConceptApr 19, 2024
Leave a comment
Log in with itch.io to leave a comment.