Game Project Implementation
Game Project Implementations Documentation
Game Project Implementation for the Assignment 3C of KIT109. We Note that this game is still far from being finish/completed, and such we could consider our current game posted as a 'prototype' of the game.
Addressing Additional Areas Implemented in the Game
We implement the end game screen UI which player can select to restart the game or go back to main menu (Figure. 13).
We add an AI to our enemy. Our enemy will move randomly or stay still (randomly chosen) until the player is detected (to implement this, we check if the distance between enemy and player). If a player is detected by the enemy, enemy will move towards the player. If a player in within range of the enemy attack, there will be a 75% chance the enemy will attack the player. See Devlog 3.2 – Player, Enemy, and Interactions (link: https://throns.itch.io/into-the-mist/devlog/729573/devlog-32-player-enemy-and-interactions) for more illustrations.
We add the level generation in our game. The details and illustrations of the level generation can be seen on the Devlog – Basic Level Blocking with Procedural Level Generation (link: https://throns.itch.io/into-the-mist/devlog/725016/devlog-basic-level-blocking-with-procedural-level-generation).
List of differences/feature that has not yet been implemented from the game concept document
There are a couple notable differences between the game concept and what we actually have implement so far.
Looping System
We intend the game to be a roguelike with endless levels/floors. In our current state of the game prototype, we have added the portal to go to the next state. However, we still need to implement the portal functionality. The reason we have not added this is due to problems with setting the portal random spawn, which seems easy, but to randomly place a portal in a procedurally generated random is quite challenging as we need to check if the portal fits in a specific part of the room it is generated.
Chest that Drops Rare Items
In the game concept document, we plan to add a chest that randomly drops rare and powerful items around the level. In our current implementation, we only spawn items across the map. We decided not to implement a chest in the ordinary level so the player is not too powerful when exploring the level (i.e., make it more challenging). However, in the future, we plan to add these special chests that drop random items after the boss fight or in an area where they rarely spawn.
Enemies Drop Items When Killed
In the game concept document, we said that the enemy can drop items after being deafened. However, as we consider the famine feature of our game, it does not make sense to randomly give items after killing a regular enemy.
Items Variety
In the game concept, we plan to add multiple items consisting of weapons, potions, and relics. However, as we see in the current game, we only implement two items: a regular sword and a health potion. Furthermore, we have yet to implement the relic as we have not added the boss room/boss fight in our current game prototype. We have not implemented more items because of a lack of time; we only have six weeks to complete everything. Another thing we note is that, as we are still in the prototype state of the game, the two items would be sufficient to show that the inventory system and items interaction work as intended.
Enemies and Bosses Variety
In the game concept, we plan to add multiple regular enemies and bosses. In the game, we only added two types of enemies: slime and bat. We have not added any more types of enemies and bosses because the lack of time; furthermore, as we are still dealing with a game prototype, we think it would be best to give an example of how the enemies would move and attack and focus on other aspect of the game first.
Items and Enemies Descriptions and Information
Initially, in the game concept, we plan to add a description and information to items (durability, attack damage, etc.) and enemies (health bar, attack damage, and special abilities). We decided not to implement that aspect as we aim to make the game as challenging as possible; with the lack of information, the players need experience from previous runs to be better at the game.
Summary of tester feedback
On Friday, 24th May 2024 testing session, we got feedback for the ‘Into the Mist’ game prototype. We utilize Google Forms to help gather the feedback data (Google Form Link: https://forms.gle/G9MiYUREhz2YQ1zB7). In total, we got nine pieces of feedback; let us look at the summary of the feedback:
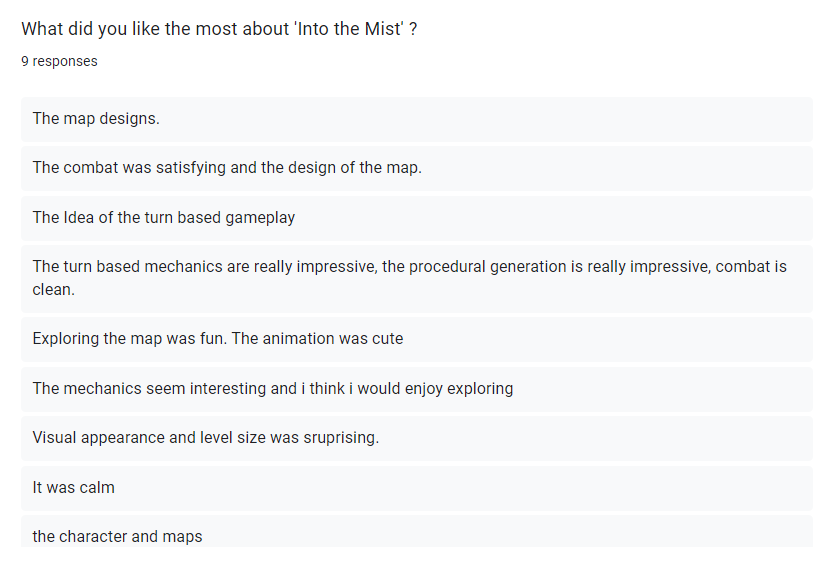
The first question is, 'What did you like the most about 'Into the Mist'?'.
Most people really like the map design and map exploration aspect of the game, with a total of six people mentioning it (Figure. 1). Next on the list is the turn-based combat system and mechanic of the game, with three people saying they enjoyed it (Figure. 1). Lastly is the procedurally generated level aspect, with one person saying it is impressive (Figure. 1). With this feedback we will continue to improve further what we got right and expand from them (add different map sprites, different area, some Easter egg, etc., to make the map more interesting to explore)

The second question is, 'What did you least like about 'Into the Mist'?'.
Most people dislike the game's combat and movement as it is slow and a bit clunky (Figure. 2); to address this feedback, we will make sure that the enemy that is not on the screen will not move with animations, which will make the time waiting on enemy turn shorter. Furthermore, we will add extra animation so that player movement feels smoother and make the player able to move a larger distance (increase player movement range). Some also dislike the RNG of items as they could not find weapons (Figure. 2); we believe this will be solved as we add more items. Lastly, there is one feedback about controls, as they do not know how to attack (Figure. 2). To address control issues, we will give a tutorial scene so players can get comfortable with the controls before the game starts.

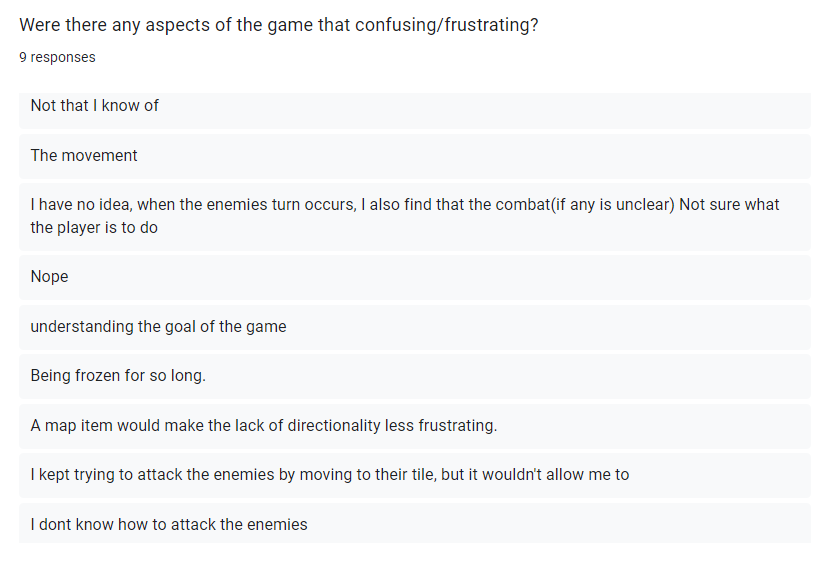
The third question is, ‘Were there any aspects of the game that were confusing/frustrating?’.
Most people are confused about the controls (Figure 3). In the future, we will add a tutorial before the game starts, which would introduce the controls and objectives of the game. We hope by adding tutorial, people can better understand how the game controls work and what the objectives are.

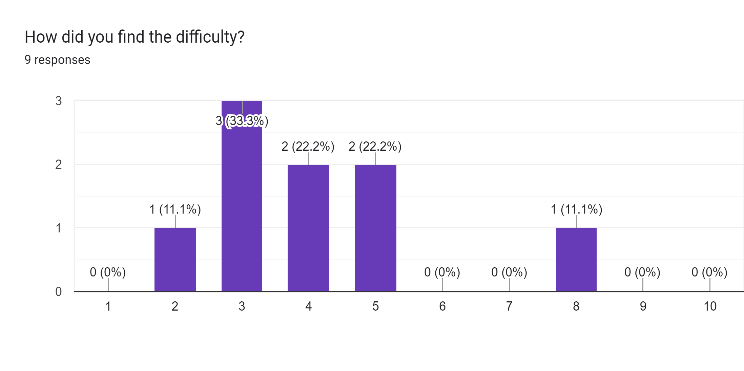
The fourth question is ‘How did you find the difficulty?’.
Most people rank the difficulty as easy. We are expecting this as we designed the enemies to scale with the level, and people only tested the first floor/level.

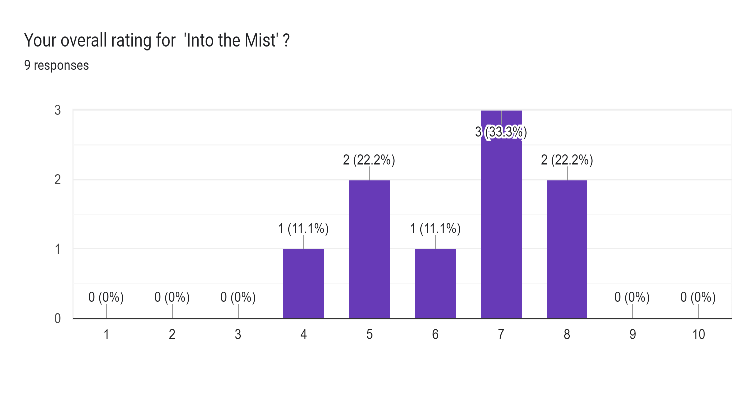
The fifth question is 'Your overall rating for 'Into the Mist'?'.
As we expect, the rating is around six to seven out of ten (Figure. 5). At the current state of the game development, we believe there is little to do. We will add more items, enemies, and content to address this.

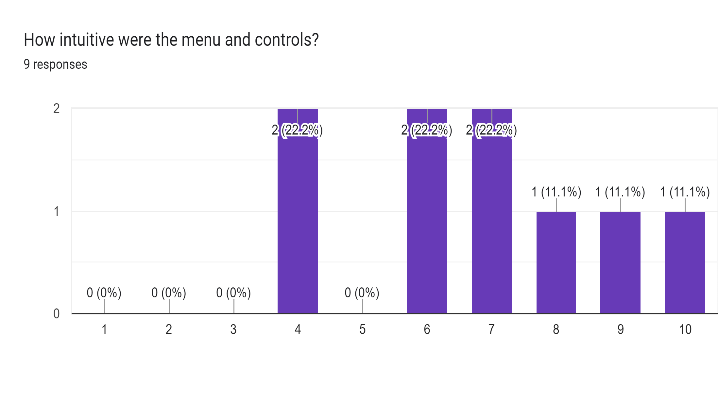
The sixth question is, ‘How intuitive were the menu and controls?’.
Most people suggest that the controls are pretty intuitive, but some are confused by the controls (Figure 6). To address this, we will add a tutorial to help people understand the controls better.

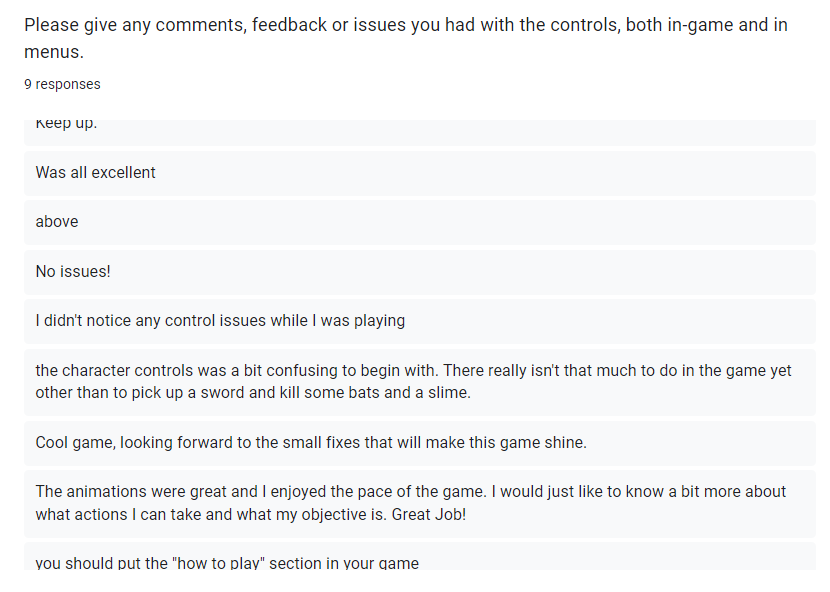
The seventh question is, ‘Please give any comments, feedback, or issues you had with the controls, both in-game and in menus.’.
As we see in (Figure. 7) most of the feedback suggests giving tutorials to clarify the controls and giving the game more things to do (items, enemies to fight, and events).

Personal Observations and Weekly Peer Review feedback
We personally have noticed many similar things as mentioned in the feedback form from the testing session, such as the combat being a bit slow and controls being a bit hard for newer players. However, we noticed many other things while testing it ourselves. Namely, we encountered a rare bug in the decoration (decoration behind walls). To address this bug, we will debug the walls and decorations component of the game.
We also want to thank those who gave feedback on the weekly peer review session, as it helped us shape the game. Go to the devlog in itch.io to see each week's developments and feedback. Let us note some notable feedback that influenced the game:
Make the highlighted tile disappear when your mouse is hovering over the walls/obstacles (from Devlog—Player Movement). This will help decrease the number of missed clicks on a player's turn.
Add decorations (from Devlog—Basic Level Blocking with Procedural Level Generation). Adding decoration made the map more appealing, which is further supported by the fact that people enjoy the map design (Figure 1).
All of these little weekly feedback and personal observations helped us and influenced the game.
List of Assets
Assets for the Map
The map assets that we use came from Pixel Art Top-Down – Basic by ‘Cainos” (link: https://assetstore.unity.com/packages/2d/environments/pixel-art-top-down-basic-1...). We use tile sets, walls, and decorations from the assets and incorporate them into our game.
Assets for the Items and Inventory
We use the assets from the Inventory-Tutorial-Series YouTube video by “BlackThornProd’ (link:
) for our items and inventory system. We pick the sword, health potion, inventory background, and ‘x’ symbol assets and incorporate them into our game in the items and inventory system.
Assets for the Player
We use the Hooded Protagonist by ‘Penzilla’ (link: https://penzilla.itch.io/hooded-protagonist). The purpose of this assets is for the player character art and animations. We chose this asset as it is aligned with the 2D-pixel art design we aim for.
Assets for the Enemies
For the enemies, we use Enemy Galore 1 – Pixel Art by ‘Admurin’ (link:https://assetstore.unity.com/packages/2d/characters/enemy-galore-1-pixel-art-208...). We use the two sprite sheets (bat and slime) to make the art and animations of the bat and slime enemy in our game.
Assets for the Menu Background
We use lush forrest background by ‘Citrusfox’ (link:https://www.pixilart.com/art/lush-forrest-background-a89d42399506856?ft=user&ft_...). We choose this pixel art as the background in our game to simulate the foggy dungeon. The purpose of this asset/background is to provide the background for our menu, credits, and game-over scene.
Assets for the Fonts
We chose the KAPH font using ‘GGBotNet’ (link: https://ggbot.itch.io/kaph-font). The purpose of this asset is as the font style of texts in our game. We use it on every piece of text in the game.
We note that all the credits for the assets are listed in the credit scene in our game (Figure. 8).

User Guide of the Game
Name of the Game
‘Into the Mist’ is the game title that we chose.
Gameplay Summary
The gameplay of 'Into the Mist' is a turn-based rogue-like strategy. This means that the game's combat system is between the player and the enemy. With each turn, the player can move and explore to find items; these items (weapons) can be used to attack monsters or (potions) to heal themselves. In the enemy turn, enemies can walk randomly; if the player is within a certain distance of the enemy, the enemy will chase the player and attack them. Further details of the gameplay and illustrations can be seen on the Devlog 3.2 – Player, Enemy, and Interactions (link: https://throns.itch.io/into-the-mist/devlog/729573/devlog-32-player-enemy-and-interactions).
Controls Description
With each turn, a player can move or use an item. This section will explain the game's controls.
Movement
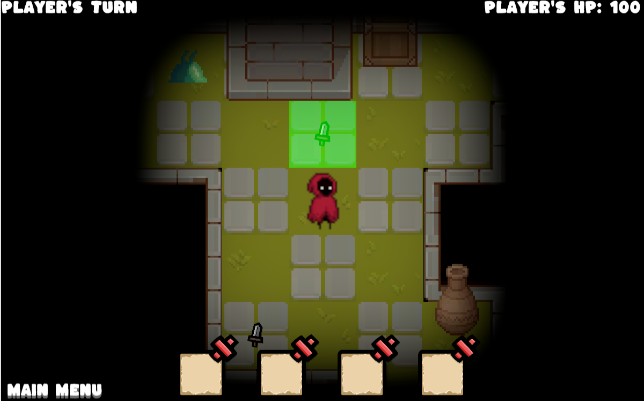
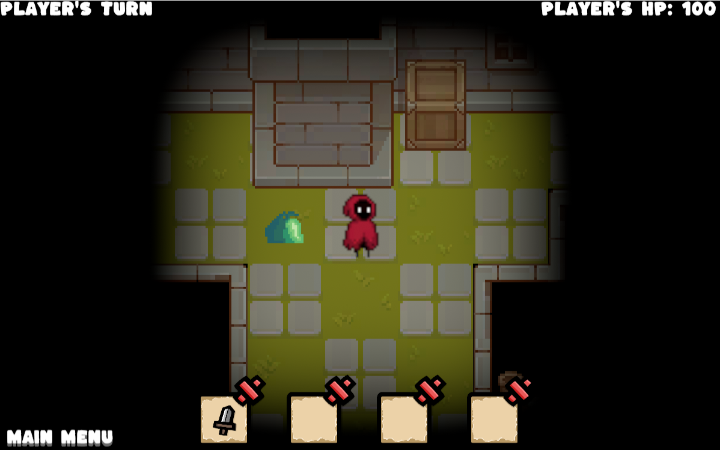
To move, the user must first press the left mouse button on the player character model. This will make a highlighted tile appear that follows the user's mouse cursor (Figure 9). To select a tile to move to, the user must press the right mouse button. More illustrations are in the Devlog - Player Movement (link: https://throns.itch.io/into-the-mist/devlog/721028/devlog-player-movement).

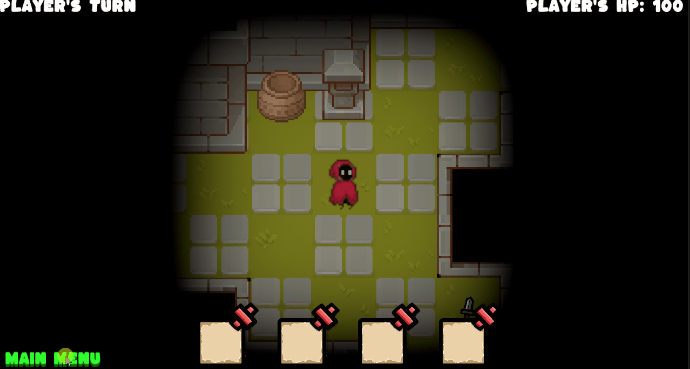
Finding and Picking up Items
To pick up an item, the user will have to move to the tile with the item (Figure. 9). By moving to that specific tile containing the item, it will then be picked up and an item icon pop up in the inventory (Figure. 10). More illustrations are in the Devlog 3.1 - Inventory System and Items (link: https://throns.itch.io/into-the-mist/devlog/729463/devlog-31-inventory-system-and-items).

Using Items
To use an item in the player’s turn, the user will have to left-click on the item icon in the inventory system, making a highlighted tile pop out. The highlighted tile indicates which target is being hovered by the mouse cursor. To select a target, move the mouse cursor to an enemy/target and press the mouse right-click; this will make the character attack the enemy/target chosen. More illustrations are in the Devlog 3.2 – Player, Enemy, and Interactions (link: https://throns.itch.io/into-the-mist/devlog/729573/devlog-32-player-enemy-and-interactions).
Game Functions
The first thing a user sees when opening the game in their browser is the menu scene (Figure. 11). In the menu scene, users can select the start button to start the game, go to settings (not yet implemented), or go to the credits scene (Figure. 8).

After pressing the start button, the user will see the game. Then, a player’s turn text will appear in the top left corner of the screen (indicating that the player can move). After the player moves, it will be the enemy’s turn. This will go back and forth until the player's health reaches 0 or less (the player has died).
During the player's turn, the user can choose to move or use an item, as we mentioned above. For better Illustrations, see Devlog 3.2 – Player, Enemy, and Interactions (link: https://throns.itch.io/into-the-mist/devlog/729573/devlog-32-player-enemy-and-in...).
If the user wishes to stop, they can press the main menu button in the bottom left corner of the screen to return to the main menu (Figure 12).

After the player dies, a game-over scene appears. In this scene, the user can choose to return to the main menu or restart the game (a new run) (Figure 13).

Files
Into the Mist
A game project for a unity course
More posts
- Devlog - UI/PolishMay 23, 2024
- Devlog - Presentation and GraphicsMay 17, 2024
- Devlog 3.2 - Player, Enemy, and InteractionsMay 11, 2024
- Devlog 3.1 Inventory System and ItemsMay 11, 2024
- Devlog 2.1 - AnimationsMay 11, 2024
- Devlog - Basic Level Blocking with Procedural Level GenerationMay 03, 2024
- Devlog - Player MovementApr 26, 2024
- Into the Mist - Game ConceptApr 19, 2024
Leave a comment
Log in with itch.io to leave a comment.